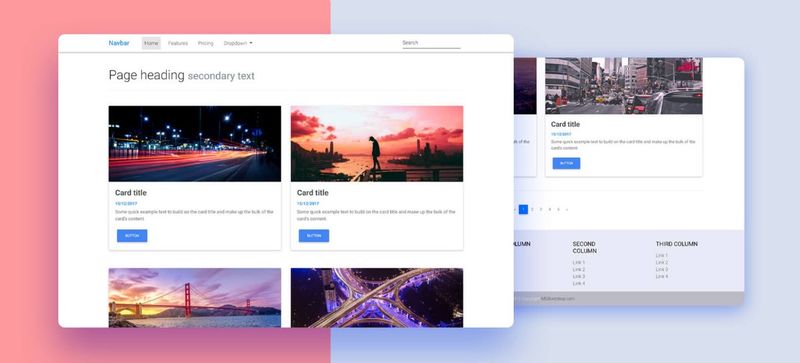
Bootstrap 2 Column Listing
两列列表
充分响应和移动友好的两列布局,包含多个卡片,并带有适当的标题和简要说明。
主要特点

Bootstrap 4
借助MDB,您可以充分利用最新Bootstrap 4的所有功能。
Bootstrap的材料设计
这个模板是用MDBootstrap构建的 - 功能强大且免费的UI工具包,包含400多种材质UI元素,600多种材质图标,74种CSS动画,SASS文件,模板,教程等等。
免费用于个人和商业用途
我们的许可证是用户友好的。随意使用私人和商业项目的MDB。
充分响应
您的项目是否会显示在台式机,笔记本电脑,平板电脑或手机上并不重要。MDB在每个屏幕上都很棒。
可用版本
MDBootstrap jQuery :( 默认引导版本)
可用(当前版本)

MDBootstrap Angular
快来了

MDBootstrap React
快来了

MDBootstrap Vue
快来了

细节
跨浏览器兼容性
Chrome,Firefox,IE,Safari,Opera,Microsoft Edge - MDB喜欢所有浏览器; 所有浏览器都喜欢MDB。
频繁更新
MDB每个月都会变得更好。我们热爱这个项目并尽可能地加强。
活跃的社区
我们的社会日益增长。访问我们的论坛,并检查它是如何成为我们家庭的一部分。
jQuery 3.x和2.x
MDB与最新的jQuery集成在一起。因此,您可以使用随附的所有最新功能。
模块化
Bootstrap的材料设计包含编译后的即用型库,包括所有功能以及CSS(SASS文件)和JS模块。
技术支持
我们关心可靠性。如果您有任何问题 - 请不要犹豫与我们联系。
Flexbox的
MDB完全支持Flex Box。你可以忘记对齐问题。
SASS文件
排列和有据可查的.scss文件不能等到你编译它们。